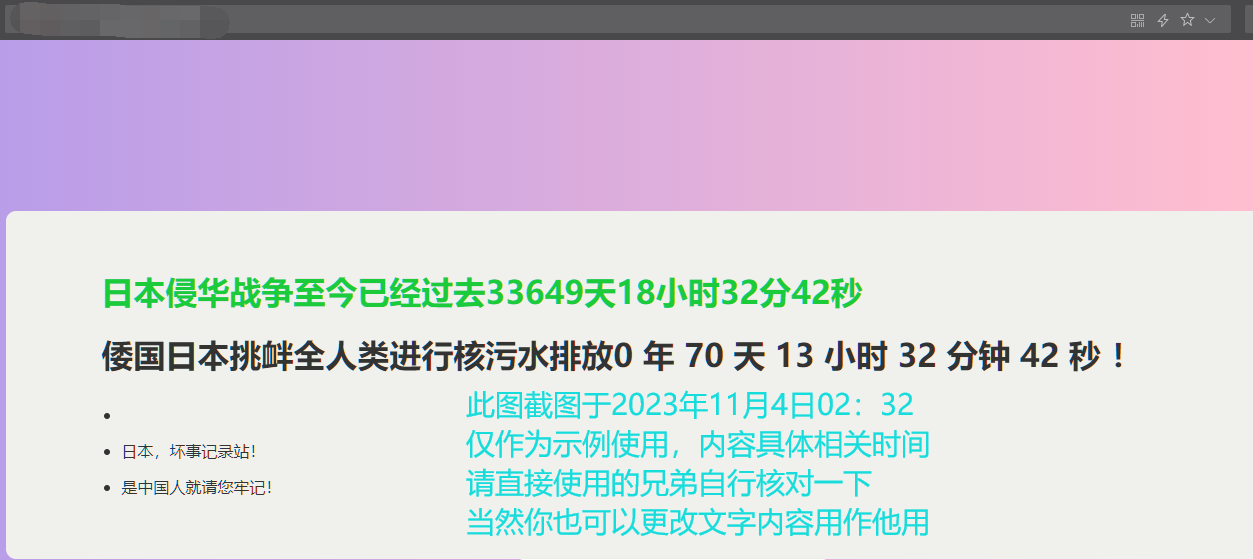
代码可用作于记录某一事件发生多久,只需改动部分内容即可直接运行于你自己的网站。
直接复制使用的兄弟们请一定要再次核对相应时间时间
自带色效的代码
</style></head><body><div class="container"><h1><span id="momk"></span><span id="momk" style="color: #ff0000;"></span><script type="text/javascript">function NewDate(str) {str = str.split('-');var date = new Date();date.setUTCFullYear(str[0], str[1] - 1, str[2]);date.setUTCHours(0, 0, 0, 0);return date;}function momxc() {var birthDay =NewDate("1931-9-18");var today=new Date();var timeold=today.getTime()-birthDay.getTime();var sectimeold=timeold/1000var secondsold=Math.floor(sectimeold);var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay;var daysold=Math.floor(e_daysold);var e_hrsold=(daysold-e_daysold)*-24;var hrsold=Math.floor(e_hrsold);var e_minsold=(hrsold-e_hrsold)*-60;var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString();document.getElementById("momk").innerHTML = "日本侵华战争至今已经过去"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒";setTimeout(momxc, 1000);}momxc();</script> <style>#momk{animation:change 10s infinite;font-weight:800; }@keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}}</style></h1></style> </head> <body> <div class="container"> <h1><span id="momk"></span><span id="momk" style="color: #ff0000;"></span> <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var date = new Date(); date.setUTCFullYear(str[0], str[1] - 1, str[2]); date.setUTCHours(0, 0, 0, 0); return date; } function momxc() { var birthDay =NewDate("1931-9-18"); var today=new Date(); var timeold=today.getTime()-birthDay.getTime(); var sectimeold=timeold/1000 var secondsold=Math.floor(sectimeold); var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay; var daysold=Math.floor(e_daysold); var e_hrsold=(daysold-e_daysold)*-24; var hrsold=Math.floor(e_hrsold); var e_minsold=(hrsold-e_hrsold)*-60; var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString(); document.getElementById("momk").innerHTML = "日本侵华战争至今已经过去"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒"; setTimeout(momxc, 1000); }momxc(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}} </style></h1></style> </head> <body> <div class="container"> <h1><span id="momk"></span><span id="momk" style="color: #ff0000;"></span> <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var date = new Date(); date.setUTCFullYear(str[0], str[1] - 1, str[2]); date.setUTCHours(0, 0, 0, 0); return date; } function momxc() { var birthDay =NewDate("1931-9-18"); var today=new Date(); var timeold=today.getTime()-birthDay.getTime(); var sectimeold=timeold/1000 var secondsold=Math.floor(sectimeold); var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay; var daysold=Math.floor(e_daysold); var e_hrsold=(daysold-e_daysold)*-24; var hrsold=Math.floor(e_hrsold); var e_minsold=(hrsold-e_hrsold)*-60; var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString(); document.getElementById("momk").innerHTML = "日本侵华战争至今已经过去"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒"; setTimeout(momxc, 1000); }momxc(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}} </style></h1>
固定颜色的代码
<h1><span id="sitetime"></span><script language=javascript>function siteTime(){window.setTimeout("siteTime()", 1000);var seconds = 1000;var minutes = seconds * 60;var hours = minutes * 60;var days = hours * 24;var years = days * 365;var today = new Date();var todayYear = today.getFullYear();var todayMonth = today.getMonth()+1;var todayDate = today.getDate();var todayHour = today.getHours();var todayMinute = today.getMinutes();var todaySecond = today.getSeconds();/* Date.UTC() -- 返回date对象距世界标准时间(UTC)1970年1月1日午夜之间的毫秒数(时间戳)year - 作为date对象的年份,为4位年份值month - 0-11之间的整数,做为date对象的月份day - 1-31之间的整数,做为date对象的天数hours - 0(午夜24点)-23之间的整数,做为date对象的小时数minutes - 0-59之间的整数,做为date对象的分钟数seconds - 0-59之间的整数,做为date对象的秒数microseconds - 0-999之间的整数,做为date对象的毫秒数 */var t1 = Date.UTC(2023,8,24,13,00,00); //北京时间2016-12-1 00:00:00var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond);var diff = t2-t1;var diffYears = Math.floor(diff/years);var diffDays = Math.floor((diff/days)-diffYears*365);var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours);var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes);var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds);document.getElementById("sitetime").innerHTML=" 倭国日本挑衅全人类进行核污水排放"+diffYears+" 年 "+diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒";}siteTime();</script>!</h1><h1><span id="sitetime"></span> <script language=javascript> function siteTime(){ window.setTimeout("siteTime()", 1000); var seconds = 1000; var minutes = seconds * 60; var hours = minutes * 60; var days = hours * 24; var years = days * 365; var today = new Date(); var todayYear = today.getFullYear(); var todayMonth = today.getMonth()+1; var todayDate = today.getDate(); var todayHour = today.getHours(); var todayMinute = today.getMinutes(); var todaySecond = today.getSeconds(); /* Date.UTC() -- 返回date对象距世界标准时间(UTC)1970年1月1日午夜之间的毫秒数(时间戳) year - 作为date对象的年份,为4位年份值 month - 0-11之间的整数,做为date对象的月份 day - 1-31之间的整数,做为date对象的天数 hours - 0(午夜24点)-23之间的整数,做为date对象的小时数 minutes - 0-59之间的整数,做为date对象的分钟数 seconds - 0-59之间的整数,做为date对象的秒数 microseconds - 0-999之间的整数,做为date对象的毫秒数 */ var t1 = Date.UTC(2023,8,24,13,00,00); //北京时间2016-12-1 00:00:00 var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond); var diff = t2-t1; var diffYears = Math.floor(diff/years); var diffDays = Math.floor((diff/days)-diffYears*365); var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours); var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes); var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds); document.getElementById("sitetime").innerHTML=" 倭国日本挑衅全人类进行核污水排放"+diffYears+" 年 "+diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒"; } siteTime(); </script>!</h1><h1><span id="sitetime"></span> <script language=javascript> function siteTime(){ window.setTimeout("siteTime()", 1000); var seconds = 1000; var minutes = seconds * 60; var hours = minutes * 60; var days = hours * 24; var years = days * 365; var today = new Date(); var todayYear = today.getFullYear(); var todayMonth = today.getMonth()+1; var todayDate = today.getDate(); var todayHour = today.getHours(); var todayMinute = today.getMinutes(); var todaySecond = today.getSeconds(); /* Date.UTC() -- 返回date对象距世界标准时间(UTC)1970年1月1日午夜之间的毫秒数(时间戳) year - 作为date对象的年份,为4位年份值 month - 0-11之间的整数,做为date对象的月份 day - 1-31之间的整数,做为date对象的天数 hours - 0(午夜24点)-23之间的整数,做为date对象的小时数 minutes - 0-59之间的整数,做为date对象的分钟数 seconds - 0-59之间的整数,做为date对象的秒数 microseconds - 0-999之间的整数,做为date对象的毫秒数 */ var t1 = Date.UTC(2023,8,24,13,00,00); //北京时间2016-12-1 00:00:00 var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond); var diff = t2-t1; var diffYears = Math.floor(diff/years); var diffDays = Math.floor((diff/days)-diffYears*365); var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours); var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes); var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds); document.getElementById("sitetime").innerHTML=" 倭国日本挑衅全人类进行核污水排放"+diffYears+" 年 "+diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒"; } siteTime(); </script>!</h1>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





















暂无评论内容